
ℕ𝕠𝕥𝕖𝕤𝔸𝕦𝕣𝕒
𝒞𝑜𝓂𝓅𝓁𝑒𝓉𝑒 ℒ𝑒𝒶𝓇𝓃𝒾𝓃𝑔 𝒲𝒾𝓉𝒽 𝒰𝓈...

𝒞𝑜𝓂𝓅𝓁𝑒𝓉𝑒 ℒ𝑒𝒶𝓇𝓃𝒾𝓃𝑔 𝒲𝒾𝓉𝒽 𝒰𝓈...
This project is a Modern Image Gallery (Infinite Frame) built using HTML, CSS, and JavaScript. It showcases a visually stunning collection of images organized into different categories, with a sleek and responsive design. The gallery supports the following features:
image-gallery-project.index.html - For the main gallery page.styles.css - For styling the image gallery.script.js - It is added in every HTML file for the functionality of the project, so no need to create this file in the project folder.nature.html - For the Nature category.architecture.html - For the Architecture category.portraits.html - For the Portraits category.infinite.ico file in the project folder.index.html, create the basic structure of the image gallery using HTML.<head> section:
<link rel="icon" type="image/x-icon" href="infinite.ico">nature.html, add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nature Gallery</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar">
<h2>Infinit Frame</h2>
<div class="nav-links">
<a href="index.html">Home</a>
<a href="nature.html">Nature</a>
<a href="architecture.html">Architecture</a>
<a href="portraits.html">Portraits</a>
<a href="abstract.html">Abstract</a>
</div>
<div class="menu-toggle" onclick="toggleSidenav()">☰</div>
</nav>
<!-- Side Navigation for Mobile -->
<div class="sidenav" id="sidenav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="nature.html">Nature</a></li>
<li><a href="architecture.html">Architecture</a></li>
<li><a href="portraits.html">Portraits</a></li>
<li><a href="abstract.html">Abstract</a></li>
</ul>
</div>
<!-- Gallery Section -->
<h1>Nature Gallery</h1>
<div class="gallery">
<div class="card" onclick="window.location.href='forest.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/192136/pexels-photo-192136.jpeg" alt="Nature 1">
</div>
<div class="card-content">
<h3 class="card-title">Forest</h3>
</div>
</div>
<div class="card" onclick="window.location.href='mountains.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/618833/pexels-photo-618833.jpeg?cs=srgb&dl=pexels-sagui-andrea-200115-618833.jpg&fm=jpg" alt="Nature 2">
</div>
<div class="card-content">
<h3 class="card-title">Mountains</h3>
</div>
</div>
<!-- Add more images as needed -->
</div>
<!-- Footer Section -->
<footer class="footer">
<div class="social-links">
<a href="https://facebook.com/hariomsonihr" target="_blank" class="social-icon">
<i class="fab fa-facebook-f"></i> Facebook
</a>
<a href="https://instagram.com/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-instagram"></i> Instagram
</a>
<a href="https://linkedin.com/in/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-linkedin-in"></i> LinkedIn
</a>
</div>
<div class="copyright">
<p>© 2025 Infinit Frame. Designed and Developed by <a href="https://instagram.com/hariomsonihs/" target="_blank">Hariom Kumar</a></p>
</div>
</footer>
<!-- Lightbox -->
<div id="lightbox" class="lightbox">
<span class="close" onclick="closeLightbox()">×</span>
<span class="prev" onclick="changeImage(-1)">❮</span>
<span class="next" onclick="changeImage(1)">❯</span>
<img id="lightbox-img" class="lightbox-img">
</div>
<script>
// JavaScript for Side Navigation
function toggleSidenav() {
const sidenav = document.getElementById('sidenav');
sidenav.classList.toggle('active');
}
// JavaScript for Lightbox
let currentImageIndex = 0;
const images = [
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSz3ZAVqtRgPHFqCSVkYLELMHgOo1xANXpiZw&s.jpeg',
'https://images.pexels.com/photos/618833/pexels-photo-618833.jpeg?cs=srgb&dl=pexels-sagui-andrea-200115-618833.jpg&fm=jpg'
// Add more image URLs here
];
function openLightbox(src) {
const lightbox = document.getElementById('lightbox');
const lightboxImg = document.getElementById('lightbox-img');
lightbox.style.display = 'block';
lightboxImg.src = src;
currentImageIndex = images.indexOf(src);
}
function closeLightbox() {
document.getElementById('lightbox').style.display = 'none';
}
function changeImage(n) {
currentImageIndex += n;
if (currentImageIndex >= images.length) {
currentImageIndex = 0;
} else if (currentImageIndex < 0) {
currentImageIndex = images.length - 1;
}
document.getElementById('lightbox-img').src = images[currentImageIndex];
}
</script>
</body>
</html>architecture.html, add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Architecture Gallery</title>
<link rel="icon" type="image/x-icon" href="infinite.ico">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar">
<h2>Infinit Frame</h2>
<div class="nav-links">
<a href="index.html">Home</a>
<a href="nature.html">Nature</a>
<a href="architecture.html">Architecture</a>
<a href="portraits.html">Portraits</a>
<a href="abstract.html">Abstract</a>
</div>
<div class="menu-toggle" onclick="toggleSidenav()">☰</div>
</nav>
<!-- Side Navigation for Mobile -->
<div class="sidenav" id="sidenav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="nature.html">Nature</a></li>
<li><a href="architecture.html">Architecture</a></li>
<li><a href="portraits.html">Portraits</a></li>
<li><a href="abstract.html">Abstract</a></li>
</ul>
</div>
<!-- Gallery Section -->
<h1>Architecture Gallery</h1>
<div class="gallery">
<div class="card" onclick="openLightbox('https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg')">
<div class="card-image">
<img src="https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg" alt="Architecture 1">
</div>
<div class="card-content">
<h3 class="card-title">Modern Skyscraper</h3>
</div>
</div>
<div class="card" onclick="openLightbox('https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg')">
<div class="card-image">
<img src="https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg" alt="Architecture 2">
</div>
<div class="card-content">
<h3 class="card-title">Historical Building</h3>
</div>
</div>
<!-- Add more images as needed -->
</div>
<!-- Lightbox -->
<div id="lightbox" class="lightbox">
<span class="close" onclick="closeLightbox()">×</span>
<span class="prev" onclick="changeImage(-1)">❮</span>
<span class="next" onclick="changeImage(1)">❯</span>
<img id="lightbox-img" class="lightbox-img">
</div>
<script>
// JavaScript for Side Navigation
function toggleSidenav() {
const sidenav = document.getElementById('sidenav');
sidenav.classList.toggle('active');
}
// JavaScript for Lightbox
let currentImageIndex = 0;
const images = [
'https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg',
'https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg'
// Add more image URLs here
];
function openLightbox(src) {
const lightbox = document.getElementById('lightbox');
const lightboxImg = document.getElementById('lightbox-img');
lightbox.style.display = 'block';
lightboxImg.src = src;
currentImageIndex = images.indexOf(src);
}
function closeLightbox() {
document.getElementById('lightbox').style.display = 'none';
}
function changeImage(n) {
currentImageIndex += n;
if (currentImageIndex >= images.length) {
currentImageIndex = 0;
} else if (currentImageIndex < 0) {
currentImageIndex = images.length - 1;
}
document.getElementById('lightbox-img').src = images[currentImageIndex];
}
</script>
</body>
</html>portraits.html and other category files.nature, architecture, portraits).styles.css, style the gallery to make it visually appealing.script.js, write functions to filter images based on categories.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Infinite Frame</title>
<link rel="icon" type="image/x-icon" href="infinite.ico">
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar">
<h2>Infinit Frame</h2>
<div class="nav-links">
<a href="index.html">Home</a>
<a href="nature.html">Nature</a>
<a href="architecture.html">Architecture</a>
<a href="portraits.html">Portraits</a>
<a href="abstract.html">Abstract</a>
</div>
<div class="menu-toggle" onclick="toggleSidenav()">☰</div>
</nav>
<!-- Side Navigation for Mobile -->
<div class="sidenav" id="sidenav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="nature.html">Nature</a></li>
<li><a href="architecture.html">Architecture</a></li>
<li><a href="portraits.html">Portraits</a></li>
<li><a href="abstract.html">Abstract</a></li>
</ul>
</div>
<!-- Gallery Section -->
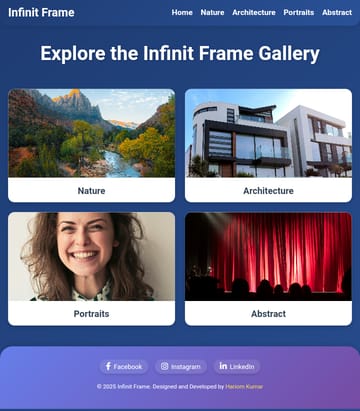
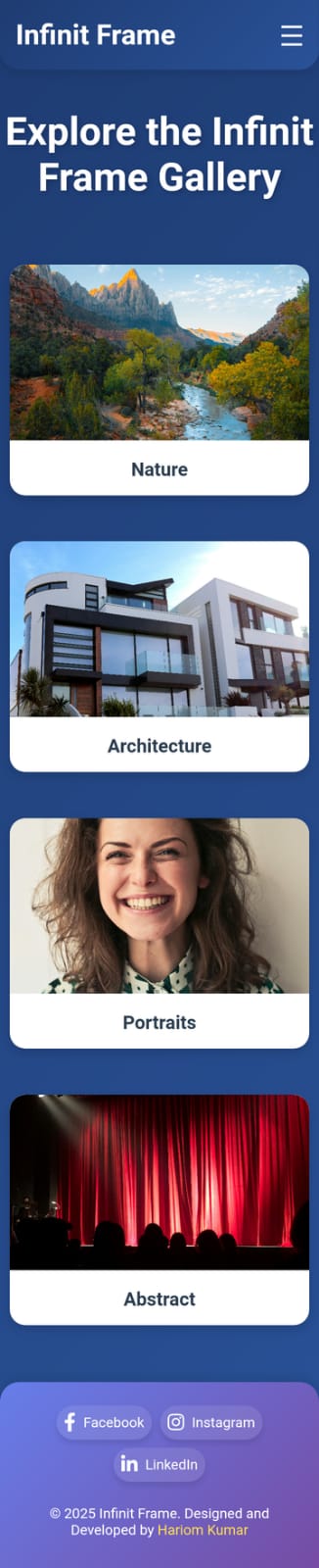
<h1>Explore the Infinit Frame Gallery</h1>
<div class="gallery">
<!-- Nature Card -->
<div class="card" onclick="window.location.href='nature.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/3225517/pexels-photo-3225517.jpeg" alt="Nature">
</div>
<div class="card-content">
<h3 class="card-title">Nature</h3>
</div>
</div>
<!-- Architecture Card -->
<div class="card" onclick="window.location.href='architecture.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/323780/pexels-photo-323780.jpeg" alt="Architecture">
</div>
<div class="card-content">
<h3 class="card-title">Architecture</h3>
</div>
</div>
<!-- Portraits Card -->
<div class="card" onclick="window.location.href='portraits.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/774909/pexels-photo-774909.jpeg" alt="Portraits">
</div>
<div class="card-content">
<h3 class="card-title">Portraits</h3>
</div>
</div>
<!-- Abstract Card -->
<div class="card" onclick="window.location.href='abstract.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/713149/pexels-photo-713149.jpeg" alt="Abstract">
</div>
<div class="card-content">
<h3 class="card-title">Abstract</h3>
</div>
</div>
</div>
<!-- Lightbox -->
<div id="lightbox" class="lightbox">
<span class="close" onclick="closeLightbox()">×</span>
<span class="prev" onclick="changeImage(-1)">❮</span>
<span class="next" onclick="changeImage(1)">❯</span>
<img id="lightbox-img" class="lightbox-img">
</div>
<!-- Footer Section -->
<footer class="footer">
<div class="social-links">
<a href="https://facebook.com/hariomsonihr" target="_blank" class="social-icon">
<i class="fab fa-facebook-f"></i> Facebook
</a>
<a href="https://instagram.com/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-instagram"></i> Instagram
</a>
<a href="https://linkedin.com/in/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-linkedin-in"></i> LinkedIn
</a>
</div>
<div class="copyright">
<p>© 2025 Infinite Frame. Designed and Developed by <a href="https://instagram.com/hariomsonihs/" target="_blank">Hariom Kumar</a></p>
</div>
</footer>
<script src="script.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nature Gallery</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar">
<h2>Infinit Frame</h2>
<div class="nav-links">
<a href="index.html">Home</a>
<a href="nature.html">Nature</a>
<a href="architecture.html">Architecture</a>
<a href="portraits.html">Portraits</a>
<a href="abstract.html">Abstract</a>
</div>
<div class="menu-toggle" onclick="toggleSidenav()">☰</div>
</nav>
<!-- Side Navigation for Mobile -->
<div class="sidenav" id="sidenav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="nature.html">Nature</a></li>
<li><a href="architecture.html">Architecture</a></li>
<li><a href="portraits.html">Portraits</a></li>
<li><a href="abstract.html">Abstract</a></li>
</ul>
</div>
<!-- Gallery Section -->
<h1>Nature Gallery</h1>
<div class="gallery">
<div class="card" onclick="window.location.href='forest.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/192136/pexels-photo-192136.jpeg" alt="Nature 1">
</div>
<div class="card-content">
<h3 class="card-title">Forest</h3>
</div>
</div>
<div class="card" onclick="window.location.href='mountains.html'">
<div class="card-image">
<img src="https://images.pexels.com/photos/618833/pexels-photo-618833.jpeg?cs=srgb&dl=pexels-sagui-andrea-200115-618833.jpg&fm=jpg" alt="Nature 2">
</div>
<div class="card-content">
<h3 class="card-title">Mountains</h3>
</div>
</div>
<!-- Add more images as needed -->
</div>
<!-- Footer Section -->
<footer class="footer">
<div class="social-links">
<a href="https://facebook.com/hariomsonihr" target="_blank" class="social-icon">
<i class="fab fa-facebook-f"></i> Facebook
</a>
<a href="https://instagram.com/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-instagram"></i> Instagram
</a>
<a href="https://linkedin.com/in/hariomsonihs" target="_blank" class="social-icon">
<i class="fab fa-linkedin-in"></i> LinkedIn
</a>
</div>
<div class="copyright">
<p>© 2025 Infinit Frame. Designed and Developed by <a href="https://instagram.com/hariomsonihs/" target="_blank">Hariom Kumar</a></p>
</div>
</footer>
<!-- Lightbox -->
<div id="lightbox" class="lightbox">
<span class="close" onclick="closeLightbox()">×</span>
<span class="prev" onclick="changeImage(-1)">❮</span>
<span class="next" onclick="changeImage(1)">❯</span>
<img id="lightbox-img" class="lightbox-img">
</div>
<script>
// JavaScript for Side Navigation
function toggleSidenav() {
const sidenav = document.getElementById('sidenav');
sidenav.classList.toggle('active');
}
// JavaScript for Lightbox
let currentImageIndex = 0;
const images = [
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSz3ZAVqtRgPHFqCSVkYLELMHgOo1xANXpiZw&s.jpeg',
'https://images.pexels.com/photos/618833/pexels-photo-618833.jpeg?cs=srgb&dl=pexels-sagui-andrea-200115-618833.jpg&fm=jpg'
// Add more image URLs here
];
function openLightbox(src) {
const lightbox = document.getElementById('lightbox');
const lightboxImg = document.getElementById('lightbox-img');
lightbox.style.display = 'block';
lightboxImg.src = src;
currentImageIndex = images.indexOf(src);
}
function closeLightbox() {
document.getElementById('lightbox').style.display = 'none';
}
function changeImage(n) {
currentImageIndex += n;
if (currentImageIndex >= images.length) {
currentImageIndex = 0;
} else if (currentImageIndex < 0) {
currentImageIndex = images.length - 1;
}
document.getElementById('lightbox-img').src = images[currentImageIndex];
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Architecture Gallery</title>
<link rel="icon" type="image/x-icon" href="infinite.ico">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Navigation Bar -->
<nav class="navbar">
<h2>Infinit Frame</h2>
<div class="nav-links">
<a href="index.html">Home</a>
<a href="nature.html">Nature</a>
<a href="architecture.html">Architecture</a>
<a href="portraits.html">Portraits</a>
<a href="abstract.html">Abstract</a>
</div>
<div class="menu-toggle" onclick="toggleSidenav()">☰</div>
</nav>
<!-- Side Navigation for Mobile -->
<div class="sidenav" id="sidenav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="nature.html">Nature</a></li>
<li><a href="architecture.html">Architecture</a></li>
<li><a href="portraits.html">Portraits</a></li>
<li><a href="abstract.html">Abstract</a></li>
</ul>
</div>
<!-- Gallery Section -->
<h1>Architecture Gallery</h1>
<div class="gallery">
<div class="card" onclick="openLightbox('https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg')">
<div class="card-image">
<img src="https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg" alt="Architecture 1">
</div>
<div class="card-content">
<h3 class="card-title">Modern Skyscraper</h3>
</div>
</div>
<div class="card" onclick="openLightbox('https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg')">
<div class="card-image">
<img src="https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg" alt="Architecture 2">
</div>
<div class="card-content">
<h3 class="card-title">Historical Building</h3>
</div>
</div>
<!-- Add more images as needed -->
</div>
<!-- Lightbox -->
<div id="lightbox" class="lightbox">
<span class="close" onclick="closeLightbox()">×</span>
<span class="prev" onclick="changeImage(-1)">❮</span>
<span class="next" onclick="changeImage(1)">❯</span>
<img id="lightbox-img" class="lightbox-img">
</div>
<script>
// JavaScript for Side Navigation
function toggleSidenav() {
const sidenav = document.getElementById('sidenav');
sidenav.classList.toggle('active');
}
// JavaScript for Lightbox
let currentImageIndex = 0;
const images = [
'https://images.pexels.com/photos/323705/pexels-photo-323705.jpeg',
'https://images.pexels.com/photos/210243/pexels-photo-210243.jpeg'
// Add more image URLs here
];
function openLightbox(src) {
const lightbox = document.getElementById('lightbox');
const lightboxImg = document.getElementById('lightbox-img');
lightbox.style.display = 'block';
lightboxImg.src = src;
currentImageIndex = images.indexOf(src);
}
function closeLightbox() {
document.getElementById('lightbox').style.display = 'none';
}
function changeImage(n) {
currentImageIndex += n;
if (currentImageIndex >= images.length) {
currentImageIndex = 0;
} else if (currentImageIndex < 0) {
currentImageIndex = images.length - 1;
}
document.getElementById('lightbox-img').src = images[currentImageIndex];
}
</script>
</body>
</html>
/* General Styles */
body {
font-family: 'Poppins', sans-serif;
background: linear-gradient(135deg, #1e3c72, #2a5298);
margin: 0;
padding: 0;
min-height: 100vh;
overflow-x: hidden;
color: #fff;
user-select:none;
}
/* Title */
h1 {
font-size: 3rem;
font-weight: bold;
color: #fff;
text-align: center;
margin: 40px 0;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease;
}
h1:hover {
transform: scale(1.05);
}
/* Navigation Bar */
.navbar {
background: linear-gradient(135deg, #1e3c72, #2a5298);
padding: 15px 20px;
display: flex;
justify-content: space-between;
align-items: center;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.navbar h2 {
color: #fff;
margin: 0;
font-size: 1.8rem;
}
.nav-links {
display: flex;
gap: 20px;
}
.nav-links a {
color: #fff;
text-decoration: none;
font-size: 1.2rem;
font-weight: bold;
transition: all 0.3s ease;
}
.nav-links a:hover {
color: #ff9f43;
transform: scale(1.1);
}
/* Side Navigation */
.sidenav {
display: none;
background: #1e3c72;
position: fixed;
top: 0;
right: 0;
height: 100%;
width: 250px;
padding: 20px;
transform: translateX(100%);
transition: transform 0.3s ease;
z-index: 1000;
}
.sidenav.active {
transform: translateX(0);
}
.sidenav ul {
padding: 0;
}
.sidenav li {
list-style: none;
margin: 20px 0;
}
.sidenav li a {
color: #fff;
text-decoration: none;
font-size: 1.3rem;
transition: all 0.3s ease;
}
.sidenav li a:hover {
color: #ff9f43;
letter-spacing: 2px;
}
/* Mobile Menu Toggle */
.menu-toggle {
display: none;
font-size: 1.8rem;
color: #fff;
cursor: pointer;
}
/* Gallery Styles */
.gallery {
padding: 20px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
gap: 25px;
justify-content: center; /* Center the grid items */
}
.card {
border-radius: 16px;
overflow: hidden;
transition: all 0.4s ease-in-out;
background: #ffffff;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.15);
position: relative;
cursor: pointer;
max-width: 100%; /* Ensure cards don't overflow */
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 12px 24px rgba(0, 0, 0, 0.3);
background: linear-gradient(135deg, #ff9f43, #ff6f61);
}
.card:hover .card-title {
color: #fff;
}
.card-image img {
width: 100%;
height: 220px;
object-fit: cover;
border-radius: 16px 16px 0 0;
transition: transform 0.3s ease-in-out;
}
.card:hover .card-image img {
transform: scale(1.1);
}
.card-content {
padding: 15px;
text-align: center;
}
.card-title {
font-size: 1.4rem;
font-weight: bold;
color: #2c3e50;
margin: 0;
transition: color 0.3s ease;
}
/* Lightbox Styles */
.lightbox {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.9);
z-index: 1001;
text-align: center;
}
.lightbox-img {
max-width: 90%;
max-height: 80%;
margin-top: 5%;
border-radius: 10px;
}
.close {
position: absolute;
top: 20px;
right: 30px;
font-size: 40px;
color: #fff;
cursor: pointer;
}
.prev, .next {
position: absolute;
top: 50%;
font-size: 40px;
color: #fff;
cursor: pointer;
user-select: none;
}
.prev {
left: 30px;
}
.next {
right: 30px;
}
/* Responsive Design */
@media (max-width: 768px) {
.nav-links {
display: none;
}
.menu-toggle {
display: block;
}
.sidenav {
display: block;
}
h1 {
font-size: 2.5rem;
}
.gallery {
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); /* Adjust for smaller screens */
gap: 15px; /* Reduce gap for smaller screens */
padding: 10px; /* Reduce padding for smaller screens */
}
.card {
max-width: 100%; /* Ensure cards don't overflow */
}
.card-image img {
height: 180px; /* Adjust image height for smaller screens */
}
.card-title {
font-size: 1.2rem; /* Adjust title size for smaller screens */
}
}
/* Footer Section */
.footer {
background: linear-gradient(135deg, #667eea, #764ba2);
color: white;
text-align: center;
padding: 2rem 1rem;
margin-top: 2rem;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
box-shadow: 0 -4px 10px rgba(0, 0, 0, 0.1);
}
.social-links {
display: flex;
justify-content: center;
flex-wrap: wrap; /* Allow wrapping for smaller screens */
gap: 1rem; /* Space between items */
margin-bottom: 1.5rem;
}
.social-icon {
color: white;
text-decoration: none;
font-size: 1rem;
transition: all 0.3s ease;
display: inline-flex;
align-items: center;
gap: 0.5rem; /* Space between icon and text */
padding: 0.5rem 1rem;
border-radius: 25px;
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.social-icon:hover {
color: #ffdd57;
background: rgba(255, 255, 255, 0.2);
transform: translateY(-3px);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.2);
}
.social-icon i {
font-size: 1.2rem;
}
.copyright {
font-size: 0.9rem;
margin-top: 1rem;
}
.copyright a {
color: #ffdd57;
text-decoration: none;
transition: color 0.3s ease;
}
.copyright a:hover {
color: #ffffff;
}
/* Responsive Design for Mobile */
@media (max-width: 768px) {
.navbar {
padding: 1rem;
}
.nav-links {
display: none;
}
.menu-toggle {
display: block;
}
.card {
width: 100%;
margin: 1rem 0;
}
.footer {
padding: 1.5rem 1rem;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.social-links {
gap: 0.5rem; /* Reduce gap for smaller screens */
}
.social-icon {
font-size: 0.9rem; /* Smaller font size for mobile */
padding: 0.5rem; /* Smaller padding for mobile */
}
}